※WordPress初心者の為、見当違いな表現があることをご了承下さいm(__)m
※現在(2019年2月)、このブログはCocoonというWordpressテーマを利用しています。ここで紹介するSimplicityは以前使っていたテーマです。
++++++++++++++++++++++++++
過去に投稿した記事を、以前こんなことを書きましたが~というように紹介したい場合、
これまではWordPressの編集画面にある「リンクの挿入/編集」というボタンを押して、URLと記事タイトルを入力して表示させていました。
そうすると、こんな表示になります↓
【主婦の収入】家にいながら好きなことでお小遣い稼ぎするには?私の収入源はこの3つ。
これでもいいんですが、はてなブログのような、枠&画像(サムネイル)も一緒に表示させて(ブログカードと呼ぶそうです)、見た目良くしたいなと思い調べたところ、WordPress(テーマ:Simplicity)にブログカードの表示できる機能がついているとのことでした。
この記事を参考にさせていただきました。↓

手順通りにやってみたところ、表示できました!!
このようになります↓

これ、どうやってやるんだろう?と思っていましたが、調べたら超初心者でも簡単にできました!
ブログカードの設定をする
ブログカードの表示は、初期設定で既に有効になっているそうです。
なので何もしなくてもOKなんですが、ブログカード内に投稿日時を表示するかしないか、はてブ数を表示するかしないか、画像の位置を右側にするなど、自分で設定できる部分があるので、自分好みに設定してください。
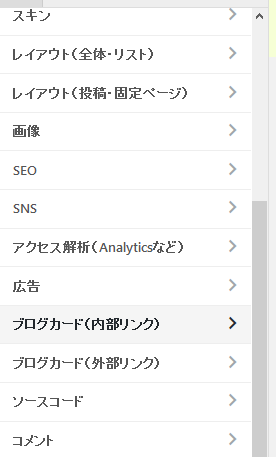
設定場所は、WordPress管理画面→外観→カスタマイズと進むと、

ブログカード(内部リンク)というところがあるのでクリック。
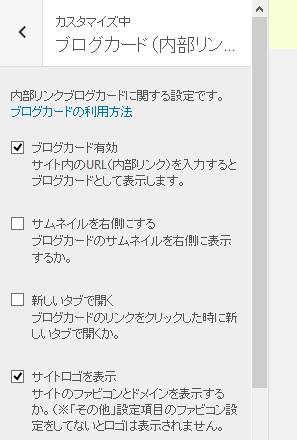
するとカスタマイズできる画面に来ます。

ここは自分好みにチェックを入れたり外したりしてください。
私はサムネイル(画像)は左側のままでいいので、チェックせず。
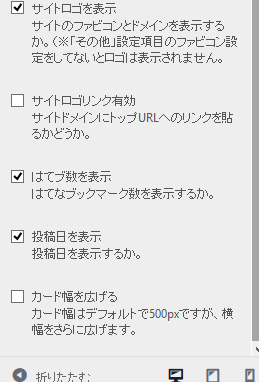
さらに下に行くと、はてブ数の表示や投稿日を表示するかなど決められる項目があるので、お好みで決めてください。私は、はてブ数(今の所ゼロですが…)と投稿日表示はONにしておきました。

「ブログカード外部リンク」の場合も、内部リンク同様お好みでカスタマイズして下さい。
ブログカードの表示のさせ方
ブログカードを表示させるのは、とても簡単でした。
WordPressの投稿の編集画面に、表示させたい記事のURLを貼るだけ!
このように。↓

この時、URLを貼る1行にはURL以外なにも無い状態にしてください!
それと、URLを投稿編集画面に貼った状態では、特にブログカードが表示される訳ではなく、記事を公開した際にブログカードとして表示されるようです。
事前にどんな感じで表示されるのか確認したい場合は、ぜひプレビューで確認してみてください。ちゃんとブログカードが出来ているはずです(*^^*)
こちらを参考にさせていただきました。やり方が詳しく書いてあります。↓


さっそくブログカードを使っています(^-^)
おわりに

本当、カメのような歩みですが、一つ一つ解決できると嬉しいですね!
プラグインもほとんど入れていないので、いま色々探し中です。
便利な機能、これからも少しずつ覚えていきたいと思います(*^_^*)
※テーマによってはブログカードの機能が無いものもあるようです。